TextView – Set Text Shadow
To set a blurred shadow of text underneath the text in TextView widget, you can use shadowColor, shadowDx, shadowDy and shadowRadius attributes of TextView.
- shadowColor specifies the color of shadow. You can specify color in
rgb,argb,rrggbb, oraarrggbbformats. - shadowDx specifies the horizontal offset of the shadow. It takes a float value.
- shadowDy specifies the vertical offset of the shadow. It takes a float value.
- shadowRadius specifies the blur radius of the shadow. It takes a float value.
<TextView
android:shadowColor="#FF5722"
android:shadowDx="8"
android:shadowDy="8"
android:shadowRadius="4"
android:text="Welcome to Kotlin Android Tutorial." />
Example
Create an Android Application with Kotlin support and Empty Activity. Create two TextView widgets with different shadow attributes.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<TextView
android:id="@+id/text_view_1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAlignment="center"
android:textSize="40sp"
android:shadowColor="#2196F3"
android:shadowDx="5"
android:shadowDy="5"
android:shadowRadius="2"
android:text="Welcome to Kotlin Android Tutorial." />
<TextView
android:id="@+id/text_view_2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAlignment="center"
android:textSize="40sp"
android:shadowColor="#FF5722"
android:shadowDx="8"
android:shadowDy="8"
android:shadowRadius="4"
android:text="Welcome to Kotlin Android Tutorial." />
</LinearLayout>MainActivity.kt
package com.kotlinandroid.myapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
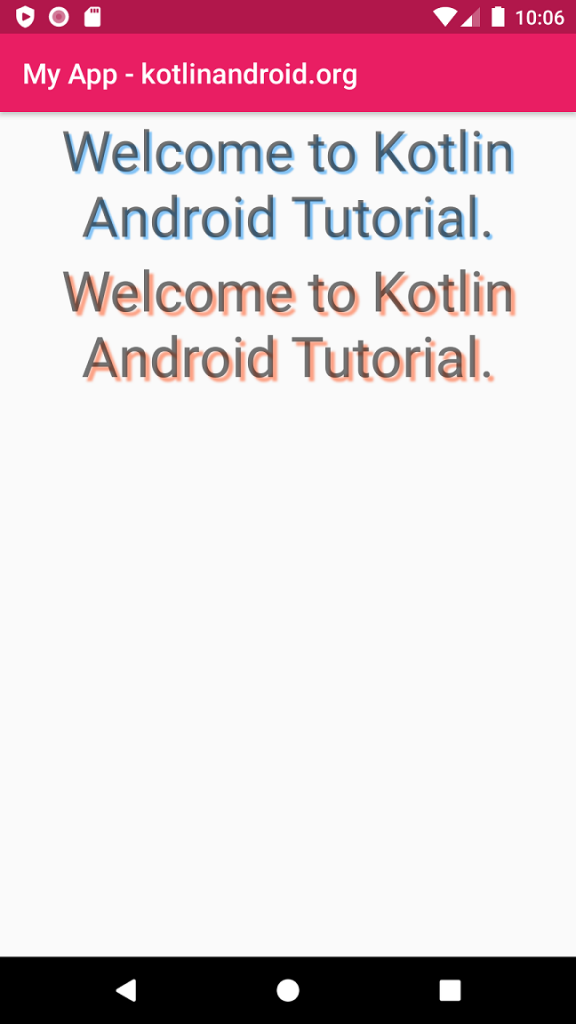
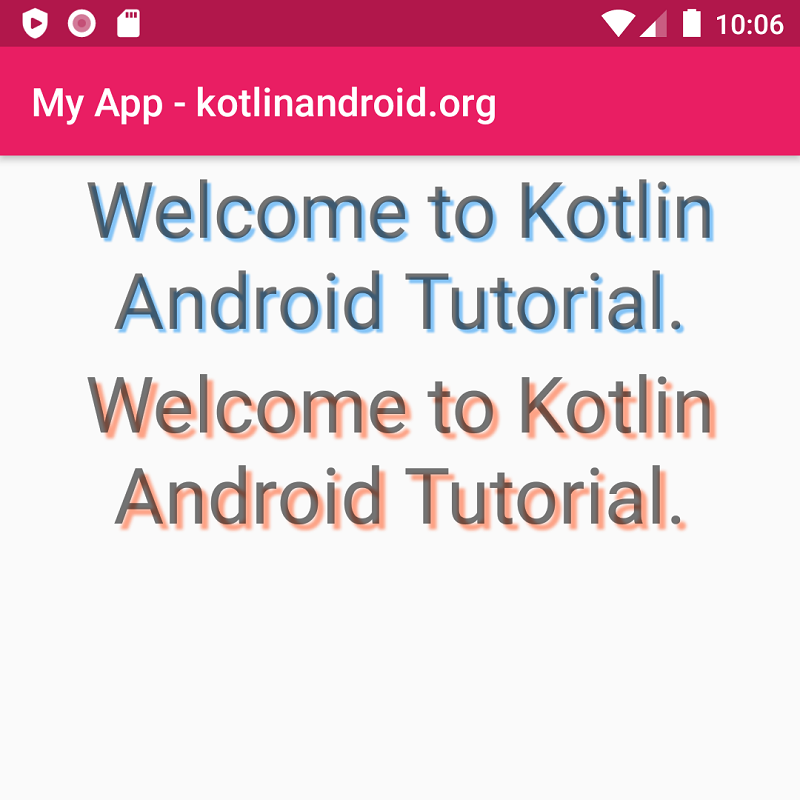
}Screenshot