Kotlin Android LinearLayout – Horizontal Orientation
You can specify horizontal orientation for a LinearLayout in XML layout file or set horizontal orientation for the LinearLayout dynamically in Kotlin code.
In this tutorial, we will learn both the ways of setting horizontal orientation for LinearLayout in layout XML file or in Kotlin file.
LinearLayout Horizontal Orientation in XML Layout file
To define a LinearLayout with horizontal orientation in XML layout file, assign the attribute orientation with the value "horizontal".
Sample code snippet for LinearLayout with orientation=”horizontal” is given below.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center">
<!-- child views -->
</LinearLayout>Example
Let us create an Android Application with Kotlin support, and use the following code activity_main.xml layout file.
We have a LinearLayout with vertical orientation and five children. The children are text views.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/linearlayout_items"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:background="#F0F0F0"
android:text="Item 1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:background="#FFFFFF"
android:text="Item 2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:background="#F0F0F0"
android:text="Item 3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:background="#FFFFFF"
android:text="Item 4" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:background="#F0F0F0"
android:text="Item 5" />
</LinearLayout>We have taken the following layout decisions.
- The LinearLayout wraps around the width and height of the children.
- The layout width and height of TextView wrap up to the width and height of text in it.
MainActivity.kt
package com.kotlinandroid.myapp
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
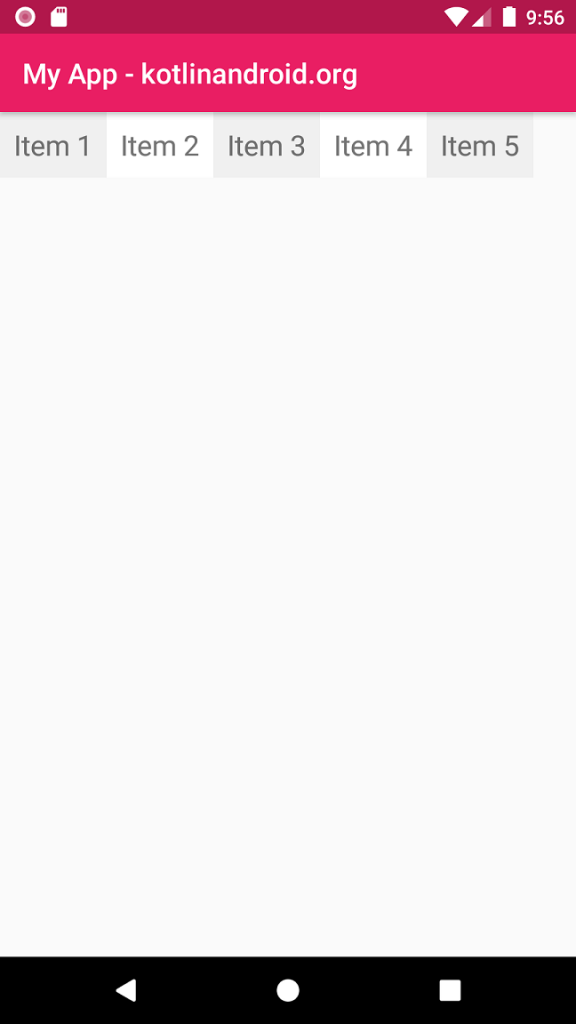
}Screenshot

LinearLayout Horizontal Orientation in Kotlin File
You can also define the orientation of LinearLayout, dynamically to horizontal, in Kotlin File.
Sample code snippet for LinearLayout in XML file without orientation specified is
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/linearlayout_items"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center">
<!-- child views -->
</LinearLayout>Then in Kotlin file, access the LinearLayout using findViewById() and assign vertical orientation to the LinearLayout.
var ll = findViewById<LinearLayout>(R.id.linearlayout_items)
ll.orientation = LinearLayout.HORIZONTALNote: By default, the orientation of LinearLayout is horizontal. This example is for demonstrating how to set horizontal orientation for LinearLayout dynamically in Kotlin file.
Example Android Application
Let us create an Android Application with Kotlin support, and use the following code activity_main.xml layout file.
We have a LinearLayout in XML file with five children and no orientation specified.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/linearlayout_items"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:background="#F0F0F0"
android:text="Item 1" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:background="#FFFFFF"
android:text="Item 2" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:background="#F0F0F0"
android:text="Item 3" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:background="#FFFFFF"
android:text="Item 4" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10sp"
android:textSize="20sp"
android:background="#F0F0F0"
android:text="Item 5" />
</LinearLayout>MainActivity.kt
package com.kotlinandroid.myapp
import android.os.Bundle
import android.widget.LinearLayout
import androidx.appcompat.app.AppCompatActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var ll = findViewById<LinearLayout>(R.id.linearlayout_items)
ll.orientation = LinearLayout.HORIZONTAL
}
}