Android Button – Text Shadow
To set a blurred shadow of text underneath the text in Android Button widget, you can use shadowColor, shadowDx, shadowDy and shadowRadius attributes of Button widget.

These four attributes affect the shadow of text in Button.
- shadowColor specifies the color of shadow. You can specify color in
rgb,argb,rrggbb, oraarrggbbformats. - shadowDx specifies the horizontal offset of the shadow. It takes a float value.
- shadowDy specifies the vertical offset of the shadow. It takes a float value.
- shadowRadius specifies the blur radius of the shadow. It takes a float value.
Button Shadow in XML Layout File
<Button
android:shadowColor="#FF5722"
android:shadowDx="8"
android:shadowDy="8"
android:shadowRadius="4"
android:text="Submit" />Example
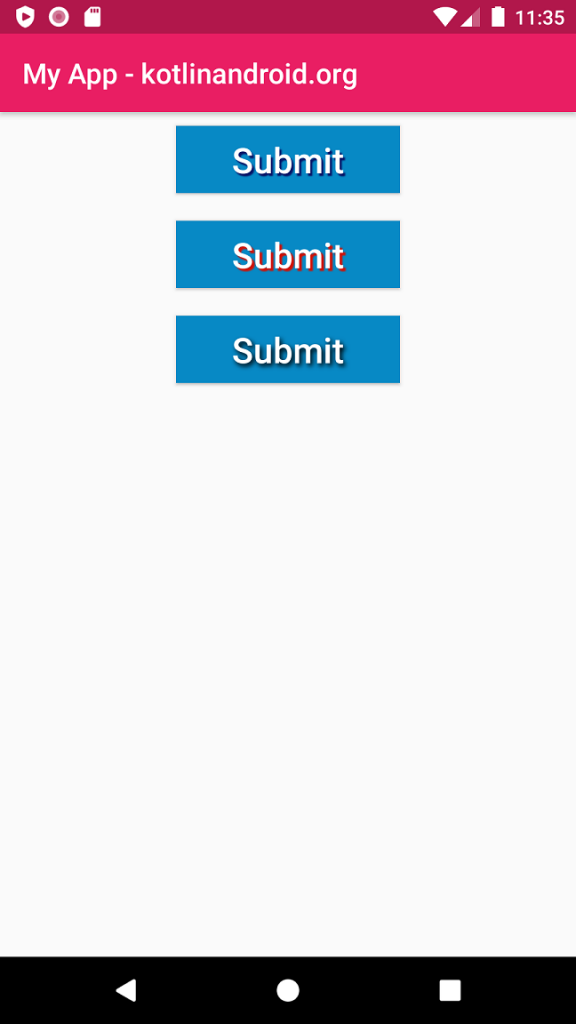
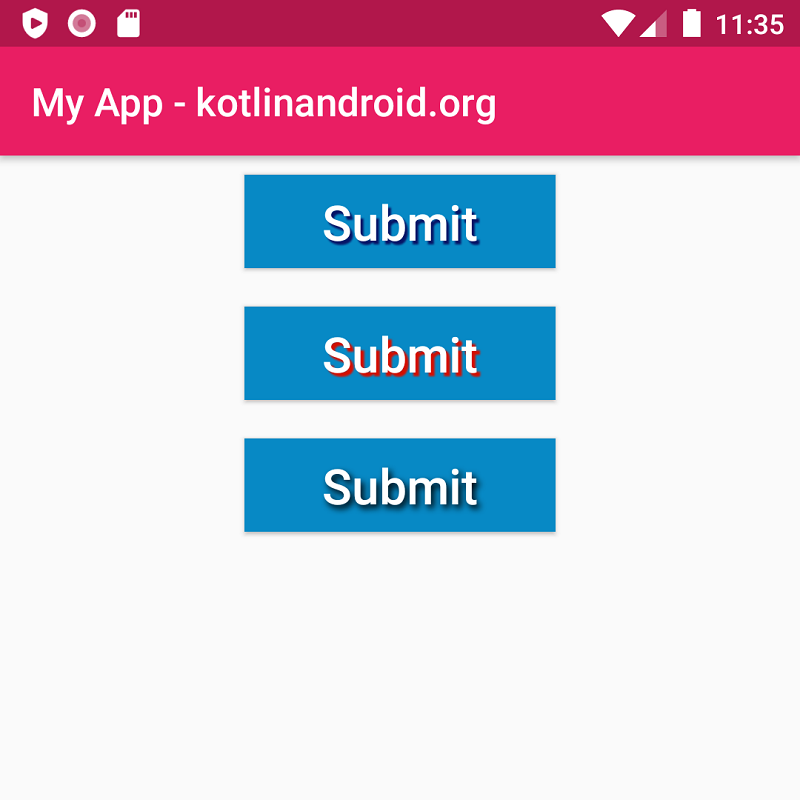
Create an Android Application with Kotlin support and Empty Activity. Create three Button widgets with different text shadow attributes: shadow color, shadow dx, shadow dy, and shadow radius.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button_id_1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:paddingHorizontal="40dp"
android:textAllCaps="false"
android:background="#0789C5"
android:textColor="#FFF"
android:textSize="25sp"
android:shadowColor="#071567"
android:shadowDx="4"
android:shadowDy="5"
android:shadowRadius="2"
android:text="@string/submit" />
<Button
android:id="@+id/button_id_2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:paddingHorizontal="40dp"
android:textAllCaps="false"
android:background="#0789C5"
android:textColor="#FFF"
android:textSize="25sp"
android:shadowColor="#D50F00"
android:shadowDx="5"
android:shadowDy="5"
android:shadowRadius="2"
android:text="@string/submit" />
<Button
android:id="@+id/button_id_3"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:paddingHorizontal="40dp"
android:textAllCaps="false"
android:background="#0789C5"
android:textColor="#FFF"
android:textSize="25sp"
android:shadowColor="#000000"
android:shadowDx="4"
android:shadowDy="5"
android:shadowRadius="10"
android:text="@string/submit" />
</LinearLayout>MainActivity.kt
package com.kotlinandroid.myapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}Screenshot