Android Button – Text Color
To change the text color in Button widget, set the textColor attribute with required Color value. You can specify color value in rgb, argb, rrggbb, or aarrggbb format.

Text Color of Button in XML Layout
<Button
android:textColor="#29F"
android:text="Submit" />
<Button
android:textColor="#A29F"
android:text="Submit" />
<Button
android:textColor="#FF5722"
android:text="Submit" />
<Button
android:textColor="#77FF5722"
android:text="Submit" />Example
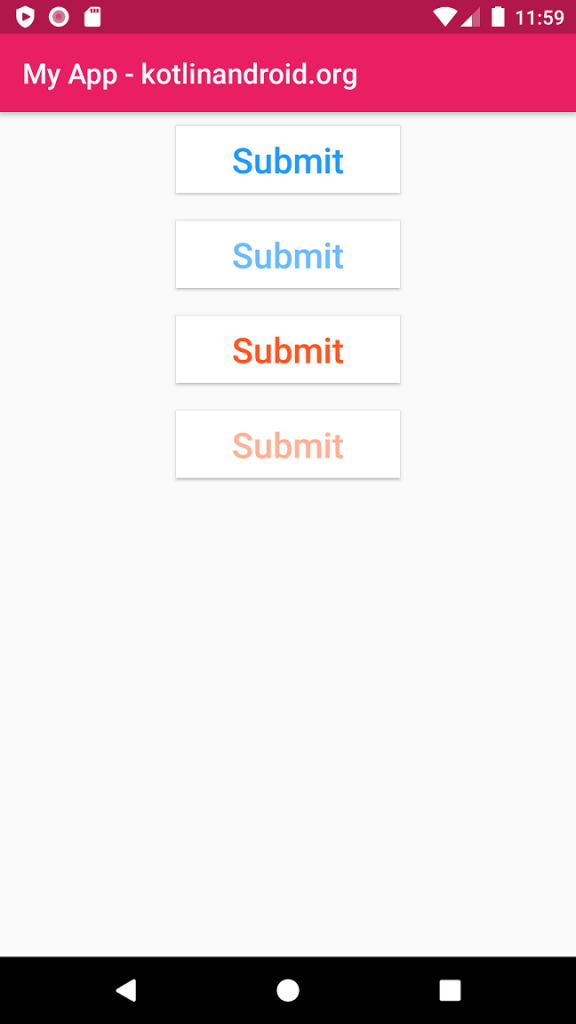
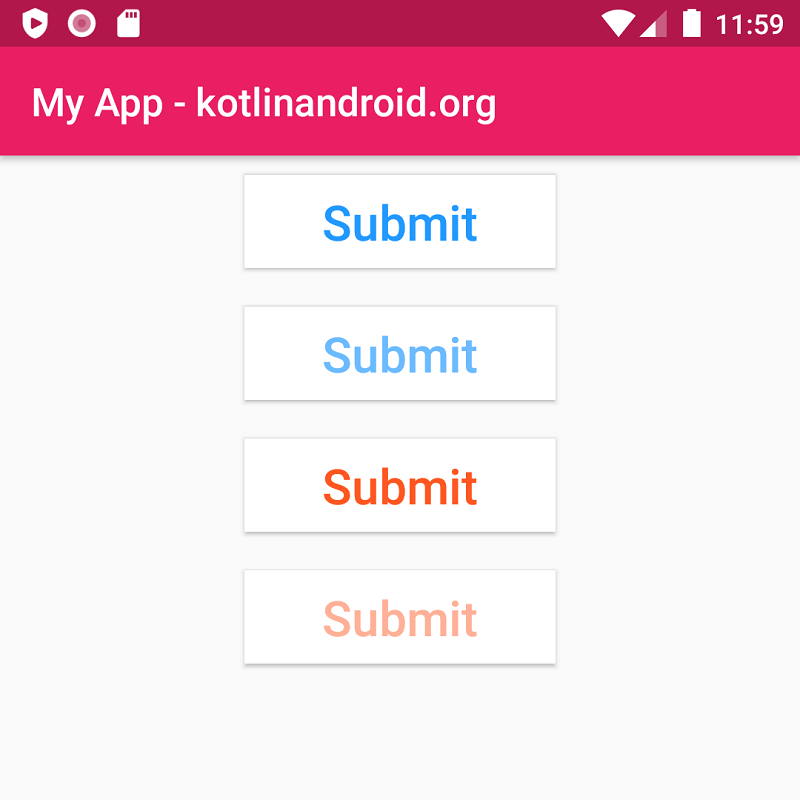
Create an Android Application with Kotlin support and Empty Activity. Create four Button widgets with different color formats. The four Button widgets have the color value in rgb, argb, rrggbb, and aarrggbb formats respectively.
strings.xml
<resources>
<string name="app_name">My App - kotlinandroid.org</string>
<string name="submit">Submit</string>
</resources>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<Button
android:id="@+id/button_id_1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:paddingHorizontal="40dp"
android:textAllCaps="false"
android:background="#FFF"
android:textSize="25sp"
android:textColor="#29F"
android:text="@string/submit" />
<Button
android:id="@+id/button_id_2"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:paddingHorizontal="40dp"
android:textAllCaps="false"
android:background="#FFF"
android:textSize="25sp"
android:textColor="#A29F"
android:text="@string/submit" />
<Button
android:id="@+id/button_id_3"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:paddingHorizontal="40dp"
android:textAllCaps="false"
android:background="#FFF"
android:textSize="25sp"
android:textColor="#FF5722"
android:text="@string/submit" />
<Button
android:id="@+id/button_id_4"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:layout_gravity="center"
android:layout_margin="10dp"
android:paddingHorizontal="40dp"
android:textAllCaps="false"
android:background="#FFF"
android:textSize="25sp"
android:textColor="#77FF5722"
android:text="@string/submit" />
</LinearLayout>MainActivity.kt
package com.kotlinandroid.myapp
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
}
}Screenshot