TopAppBar Example
The TopAppBar in Android is a UI component that provides a consistent way to display important actions or information at the top of an app’s screen.

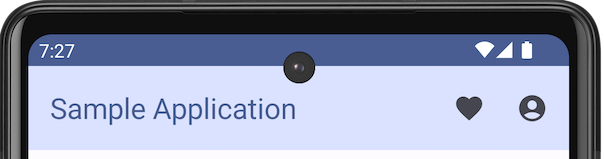
In this tutorial, we will look into an Android Jetpack Compose example, where we use a Top App Bar in the application, with a title, colors for the app bar container and title set to specific values, and a couple of actions.
The following is the code for TopAppBar composable.
TopAppBar(
colors = TopAppBarDefaults.centerAlignedTopAppBarColors(
containerColor = MaterialTheme.colorScheme.primaryContainer,
titleContentColor = MaterialTheme.colorScheme.primary,
),
title = {
Text("Sample Application")
},
actions = {
IconButton(onClick = {
/* doSomething */
}) {
Icon(Icons.Filled.Favorite, contentDescription = "Favorite")
}
IconButton(onClick = {
/* doSomething */
}) {
Icon(Icons.Filled.AccountCircle, contentDescription = "Favorite")
}
}
)Example Application for Top App Bar
Create an Android application with Jetpack Compose and Kotlin, and use the following MainActivity.kt code.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Arrangement
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.padding
import androidx.compose.material.icons.Icons
import androidx.compose.material.icons.filled.AccountCircle
import androidx.compose.material.icons.filled.Favorite
import androidx.compose.material3.ExperimentalMaterial3Api
import androidx.compose.material3.Icon
import androidx.compose.material3.IconButton
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Scaffold
import androidx.compose.material3.Text
import androidx.compose.material3.TopAppBar
import androidx.compose.material3.TopAppBarDefaults
import androidx.compose.runtime.Composable
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
ScaffoldExample()
}
}
}
}
@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun ScaffoldExample() {
Scaffold(
topBar = {
TopAppBar(
colors = TopAppBarDefaults.centerAlignedTopAppBarColors(
containerColor = MaterialTheme.colorScheme.primaryContainer,
titleContentColor = MaterialTheme.colorScheme.primary,
),
title = {
Text("Sample Application")
},
actions = {
IconButton(onClick = {
/* doSomething */
}) {
Icon(Icons.Filled.Favorite, contentDescription = "Favorite")
}
IconButton(onClick = {
/* doSomething */
}) {
Icon(Icons.Filled.AccountCircle, contentDescription = "Favorite")
}
}
)
},
) { innerPadding ->
Column(
modifier = Modifier
.padding(innerPadding),
verticalArrangement = Arrangement.spacedBy(16.dp),
) {
Text(
modifier = Modifier.padding(8.dp),
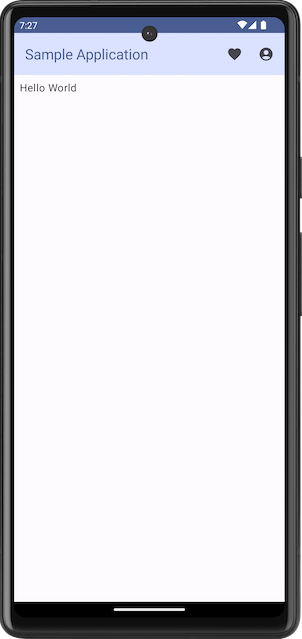
text = "Hello World",
)
}
}
}Screenshot on Emulator

Summary
In this tutorial, we have seen how to display Top Application Bar composable with a title and an action, in Android Jetpack Compose, using TopAppBar composable.