Switch Colors – Android Jetpack Compose
In this tutorial, we shall learn how to change the colors for a Switch composable.
To change the colors for a Switch composable, in Android Jetpack Compose, set the colors parameter of the Switch composable with the required SwitchColors object.
For example, consider the following code snippet where we set the colors parameter of Switch composable with the MaterialTheme colors.
Switch(
colors = SwitchDefaults.colors(
checkedThumbColor = MaterialTheme.colorScheme.primary,
checkedTrackColor = MaterialTheme.colorScheme.primaryContainer,
uncheckedThumbColor = MaterialTheme.colorScheme.secondary,
uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer,
),
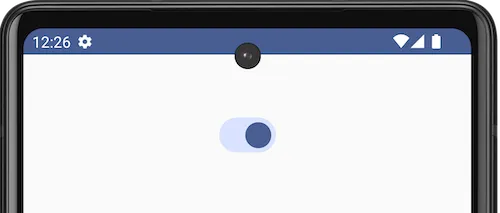
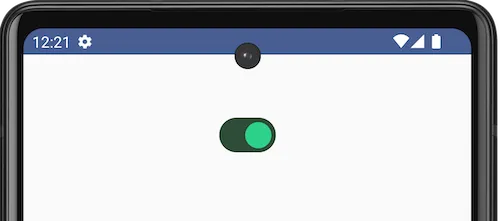
),Switch checked thumb and checked track colors in output UI:

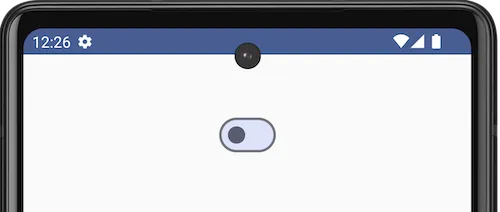
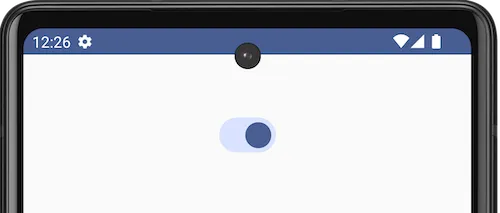
Switch unchecked thumb and unchecked track colors in output UI:

As you can see the code snippet, we can set
- Thumb color of checked switch
- Track color of checked switch
- Thumb color of unchecked switch
- Track color of unchecked switch
Not only the Material theme colors, you can set other colors using Color constants as shown in the following.
Switch(
colors = SwitchDefaults.colors(
checkedThumbColor = Color.Red,
checkedTrackColor = Color.LightGray,
uncheckedThumbColor = Color.Blue,
uncheckedTrackColor = Color.LightGray,
)
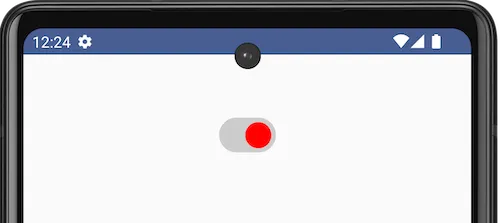
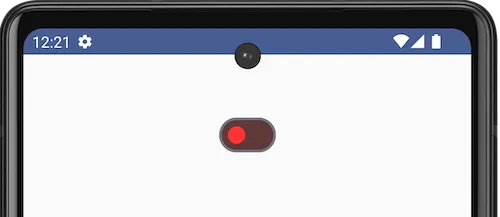
),Switch checked thumb and checked track colors in output UI:

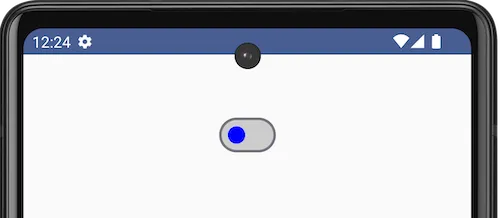
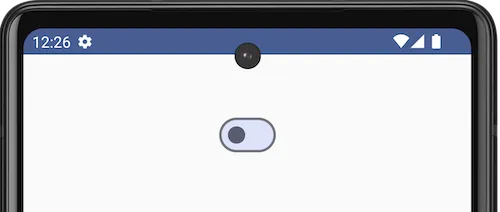
Switch unchecked thumb and unchecked track colors in output UI:

Or for more granular customization of colors, you can use Color.hsl(), or Color.hsv(), as shown in the following.
Switch(
colors = SwitchDefaults.colors(
checkedThumbColor = Color.hsl(154f, 0.64f, 0.5f),
checkedTrackColor = Color.hsl(139f, 0.25f, 0.24f),
uncheckedThumbColor = Color.hsl(360f, 1.00f, 0.6f),
uncheckedTrackColor = Color.hsl(360f, 0.25f, 0.3f),
)
),Switch checked thumb and checked track colors in output UI:

Switch unchecked thumb and unchecked track colors in output UI:

To choose HSL or HSV color values from an RGB color, you can try the following tools.
- Convert RGB to HSL online
- Convert RGB to HSV online
Example Android Application for Switch colors
Now, let us create an Android application with Switch composable, and set its colors.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Switch
import androidx.compose.material3.SwitchDefaults
import androidx.compose.runtime.Composable
import androidx.compose.runtime.mutableStateOf
import androidx.compose.runtime.remember
import androidx.compose.runtime.setValue
import androidx.compose.runtime.getValue
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.fillMaxSize()
.padding(50.dp),
) {
SwitchExample()
}
}
}
}
}
@Composable
fun SwitchExample() {
var checked1 by remember { mutableStateOf(true) }
Switch(
checked = checked1,
onCheckedChange = {
checked1 = it
},
colors = SwitchDefaults.colors(
checkedThumbColor = MaterialTheme.colorScheme.primary,
checkedTrackColor = MaterialTheme.colorScheme.primaryContainer,
uncheckedThumbColor = MaterialTheme.colorScheme.secondary,
uncheckedTrackColor = MaterialTheme.colorScheme.secondaryContainer,
),
)
}

You may try with other colors that suits your requirement or color palette.
Summary
In this tutorial, we have seen how to set colors for a Switch in Android Jetpack compose, like setting thumb color and track color when the switch is in checked state or unchecked state.s