Android Jetpack Compose – Outlined Card
In this tutorial, we shall learn how to display an Outlined Card composable in Android Jetpack Compose, where the card uses just a border around its container.
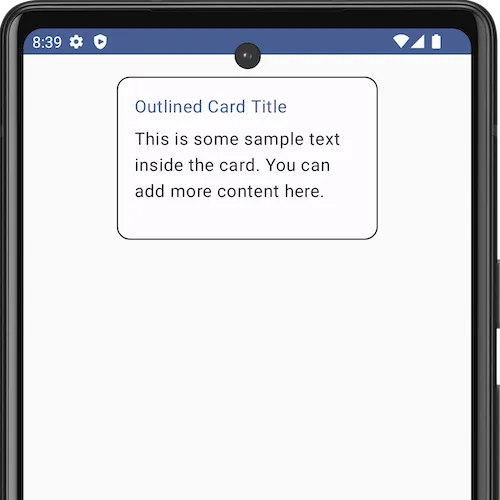
The following is a visual example for an Outlined Card.

There is a dedicated OutlinedCard composable in Jetpack that you can use.
For example, in the above screenshot we have set the border of the OutlinedCard composable to 1.dp in black color using border property, as shown in the following.
OutlinedCard(
border = BorderStroke(1.dp, Color.Black),
)Now, we shall take an example Android application, that displays an OutlinedCard composable with a specific border stroke of 1.dp in black color. You can change the border width or color to suit your requirements.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.BorderStroke
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.material3.CardDefaults
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.OutlinedCard
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.fillMaxSize()
.padding(20.dp),
) {
OutlinedCardExample()
}
}
}
}
}
@Composable
fun OutlinedCardExample() {
OutlinedCard(
colors = CardDefaults.cardColors(
containerColor = MaterialTheme.colorScheme.surface,
),
border = BorderStroke(1.dp, Color.Black),
modifier = Modifier
.size(width = 240.dp, height = 150.dp)
) {
Column(
modifier = Modifier
.padding(16.dp)
.fillMaxWidth()
) {
Text(
text = "Outlined Card Title",
color = MaterialTheme.colorScheme.primary
)
Spacer(modifier = Modifier.height(8.dp))
Text(
text = "This is some sample text inside the card. You can add more content here.",
color = MaterialTheme.colorScheme.onSurface
)
}
}
}Screenshot

Summary
In this tutorial, we have seen how to display an outlined card using OutlinedCard composable, using an example Android Application.