Android Jetpack Compose – Image with Border
We can display given image with a specific border, in Android Jetpack Compose.
To display an image with border using Image composable in Android Jetpack Compose, specify the border to the image using Modifier.border(). To the Modifier.border(), you can pass the border width, color, and shape.
The following is a simple code snippet to display an image with border using Image composable.
Image(
painter = painterResource(id = R.drawable.sample_image),
contentDescription = "Big Elephant",
modifier = Modifier
.border(10.dp, Color.LightGray)
)Example Android Application for Image with Border
In the following example, we display the following image, with a border of LightGray color, and 10.dp border width, using an Image composable.
sample-image.jpg

MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.border
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.padding
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.fillMaxSize()
.padding(20.dp),
) {
Image(
painter = painterResource(id = R.drawable.sample_image),
contentDescription = "Big Elephant",
modifier = Modifier
.border(10.dp, Color.LightGray)
)
}
}
}
}
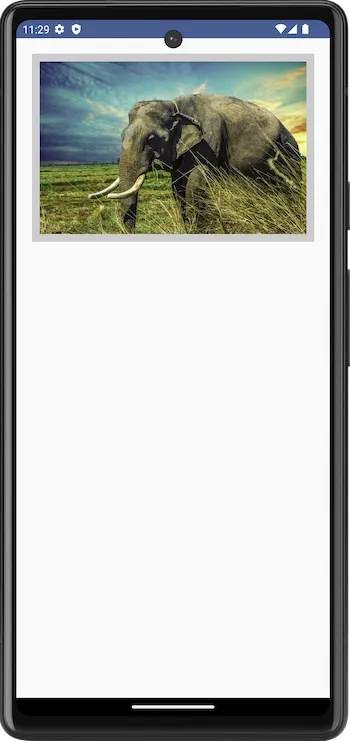
}Screenshot

You can play with the border color, and border width, and change the border as per your requirement.
Summary
In this tutorial, we have seen how to display an image with a border using Image composable in Android Jetpack Compose, with an example.