Android Jetpack Compose – Set custom Aspect Ratio for Image
We can display given image with a specific aspect ratio in an Image composable, in Android Jetpack Compose.
To display an image with specific aspect ratio using Image composable in Android Jetpack Compose, specify the required aspect ratio to the image using Modifier.aspectRadio(). To the Modifier.aspectRatio(), you can pass the aspect ratio as a floating point number.
The following is a simple code snippet to display an image with a custom aspect ratio of 16:9 using Image composable.
Image(
painter = painterResource(id = R.drawable.sample_image),
contentDescription = "Big Elephant",
contentScale = ContentScale.FillWidth,
modifier = Modifier
.aspectRatio(16f / 9f)
)16f / 9f is a simple division of floating point numbers. It is represented like this so that we can understand that it is 16:9 aspect ratio.
Example Android Application for Image with specific Aspect Ratio
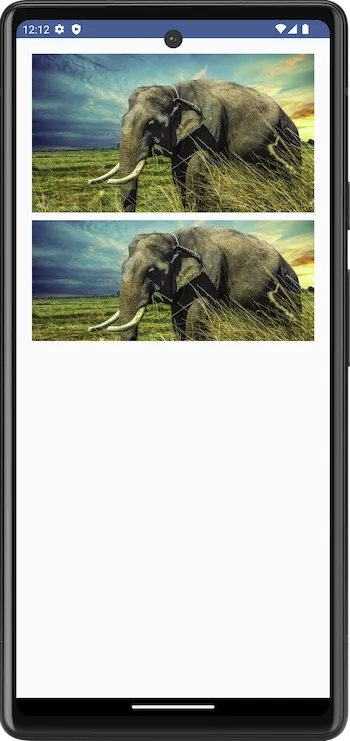
In the following example, we display the following image in two Image composables. In the first Image composable, we shall display the image with an aspect ratio of 16:9, and in the second Image composable, we shall display the image with an aspect ratio of 21:9,
sample-image.jpg

MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.Image
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.aspectRatio
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.layout.ContentScale
import androidx.compose.ui.res.painterResource
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.fillMaxSize()
.padding(20.dp),
) {
Image(
painter = painterResource(id = R.drawable.sample_image),
contentDescription = "Big Elephant",
contentScale = ContentScale.FillWidth,
modifier = Modifier
.aspectRatio(16f / 9f)
)
Spacer(modifier = Modifier.height(10.dp))
Image(
painter = painterResource(id = R.drawable.sample_image),
contentDescription = "Big Elephant",
contentScale = ContentScale.FillWidth,
modifier = Modifier
.aspectRatio(21f / 9f)
)
}
}
}
}
}Screenshot

Summary
In this tutorial, we have seen how to display an image with a specific aspect ratio using Image composable in Android Jetpack Compose, with an example.