Android Jetpack Compose – Elevated Card
In this tutorial, we shall learn how to display an Elevated Card composable in Android Jetpack Compose, where the card uses elevation resulting in a shadow around its container.
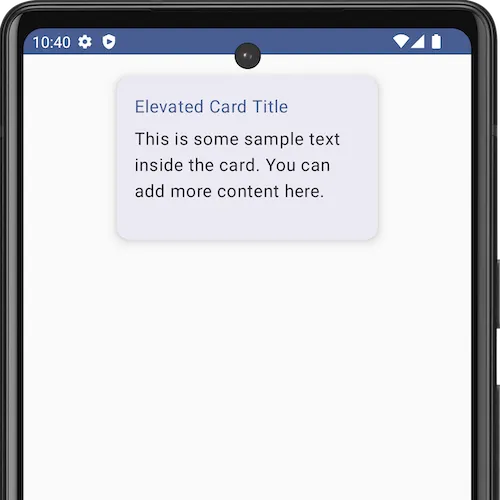
The following is a visual example for Elevated Card.

There is a dedicated ElevatedCard composable in Jetpack that you can use.
For example, in the above screenshot we have set the elevation of the ElevationCard composable to 6.dp using elevation property, as shown in the following.
ElevatedCard(
elevation = CardDefaults.cardElevation(
defaultElevation = 6.dp
),
)Now, we shall take an example Android application, that displays an ElevatedCard composable with a specific elevation of 6.dp. You can change this elevation to suit your requirements.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.material3.Card
import androidx.compose.material3.CardDefaults
import androidx.compose.material3.ElevatedCard
import androidx.compose.material3.MaterialTheme
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.fillMaxSize()
.padding(20.dp),
) {
ElevatedCardExample()
}
}
}
}
}
@Composable
fun ElevatedCardExample() {
ElevatedCard(
elevation = CardDefaults.cardElevation(
defaultElevation = 6.dp
),
modifier = Modifier
.size(width = 240.dp, height = 150.dp)
) {
Column(
modifier = Modifier
.padding(16.dp)
.fillMaxWidth()
) {
Text(
text = "Elevated Card Title",
color = MaterialTheme.colorScheme.primary
)
Spacer(modifier = Modifier.height(8.dp))
Text(
text = "This is some sample text inside the card. You can add more content here.",
color = MaterialTheme.colorScheme.onSurface
)
}
}
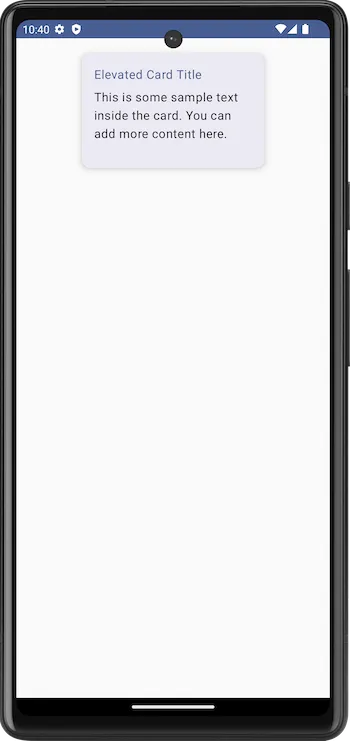
}Screenshot

Summary
In this tutorial, we have seen how to display an elevated card using ElevatedCard composable, using an example Android Application.