Card Colors in Android Jetpack Compose
In this tutorial, we shall learn how to set colors for a Card composable in Android Jetpack Compose, using colors property. We can set container color, content color, container color when card is disabled, and content color when card is disabled.
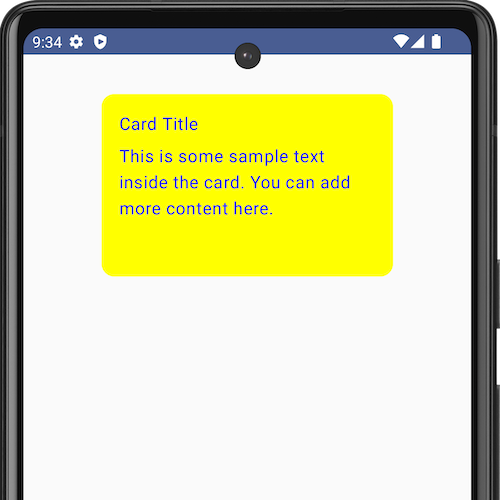
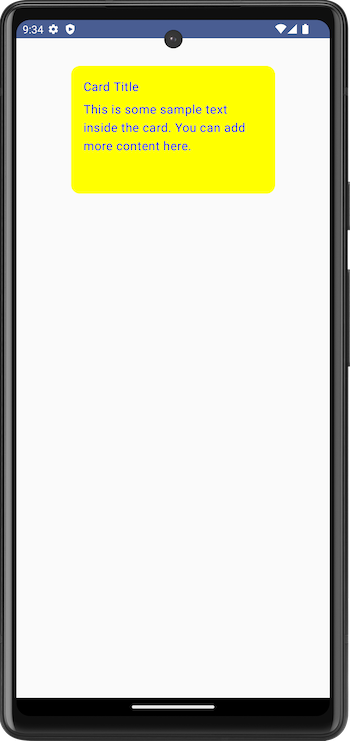
The following is an example for a Card with Yellow for container color and Blue for content color.

The sample code snippet to set colors for a Card composable is given below.
Card(
colors = CardDefaults.cardColors(
containerColor = Color.Yellow,
contentColor = Color.Blue,
disabledContainerColor = Color.Gray,
disabledContentColor = Color.DarkGray
),
)Now, we shall take an example Android application, that displays a Card composable with a specific container color, content color, disabled container color, and disabled content color.
MainActivity.kt
package com.example.myapplication
import android.os.Bundle
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
import androidx.compose.foundation.layout.Column
import androidx.compose.foundation.layout.Spacer
import androidx.compose.foundation.layout.fillMaxSize
import androidx.compose.foundation.layout.fillMaxWidth
import androidx.compose.foundation.layout.height
import androidx.compose.foundation.layout.padding
import androidx.compose.foundation.layout.size
import androidx.compose.material3.Card
import androidx.compose.material3.CardDefaults
import androidx.compose.material3.Text
import androidx.compose.runtime.Composable
import androidx.compose.ui.Alignment
import androidx.compose.ui.Modifier
import androidx.compose.ui.graphics.Color
import androidx.compose.ui.unit.dp
import com.example.myapplication.ui.theme.MyApplicationTheme
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MyApplicationTheme {
Column(
horizontalAlignment = Alignment.CenterHorizontally,
modifier = Modifier
.fillMaxSize()
.padding(20.dp),
) {
CardExample()
}
}
}
}
}
@Composable
fun CardExample() {
Card(
modifier = Modifier
.size(width = 300.dp, height = 200.dp)
.padding(16.dp),
colors = CardDefaults.cardColors(
containerColor = Color.Yellow,
contentColor = Color.Blue,
disabledContainerColor = Color.Gray,
disabledContentColor = Color.DarkGray
),
) {
Column(
modifier = Modifier
.padding(16.dp)
.fillMaxWidth()
) {
Text(
text = "Card Title",
)
Spacer(modifier = Modifier.height(8.dp))
Text(
text = "This is some sample text inside the card. You can add more content here.",
)
}
}
}Screenshot

Summary
In this tutorial, we have seen how to set specific colors for the container and content of a card composable using colors property, with the help of an example Android Application.